개요
ArgoCD에서 Webhook을 이용한 알림 전송을 위해 Slack의 Incoming Webhook URL을 생성하는 방법을 정리했습니다. (2024.06.21 기준)
Incoming Webhook
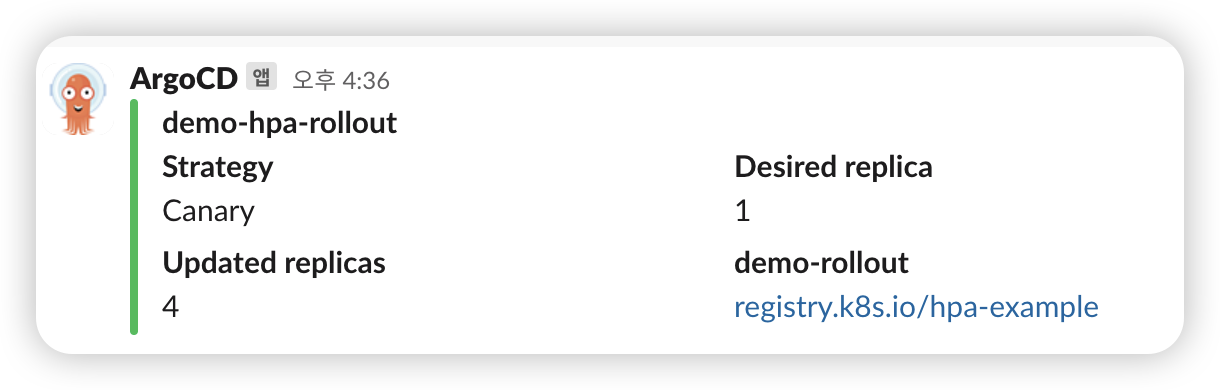
Incoming Webhook URL로 정해진 형식에 맞춰 데이터를 전송하면 Slack의 특정 채널에 아래의 이미지와 같이 메세지를 보내줍니다.

Incoming Webhook을 사용하면 Slack Bot처럼 메세지를 보내는 유저의 이름, 프로필 이미지, 메세지 형식을 자유롭게 구성할 수 있습니다.
App 생성
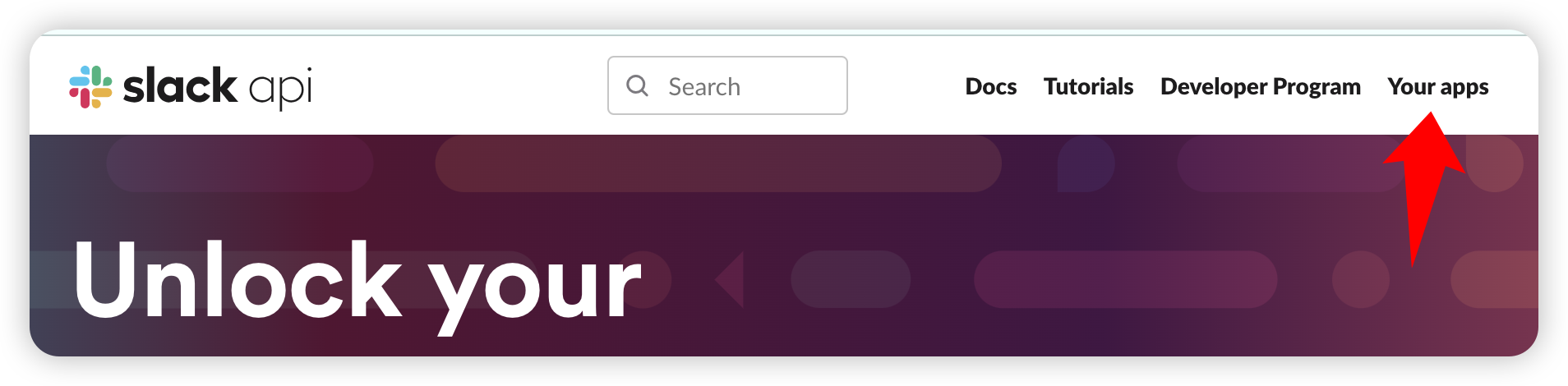
Incoming Webhook을 생성하기 위해서는 우선 Slack App을 생성해야 합니다. api.slack.com 에 접속해서 상단의 [Your apps] 를 클릭합니다.

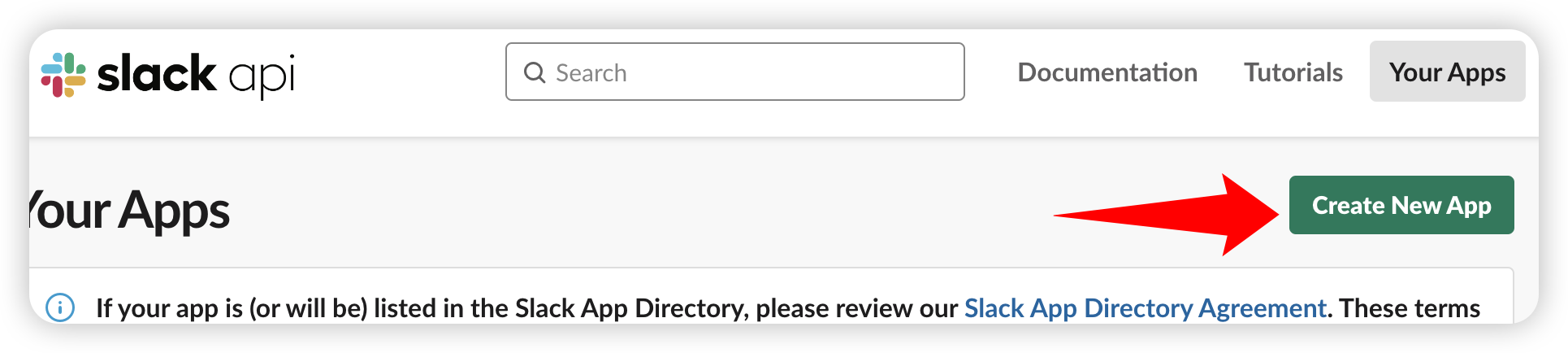
[Create New App]을 클릭합니다.

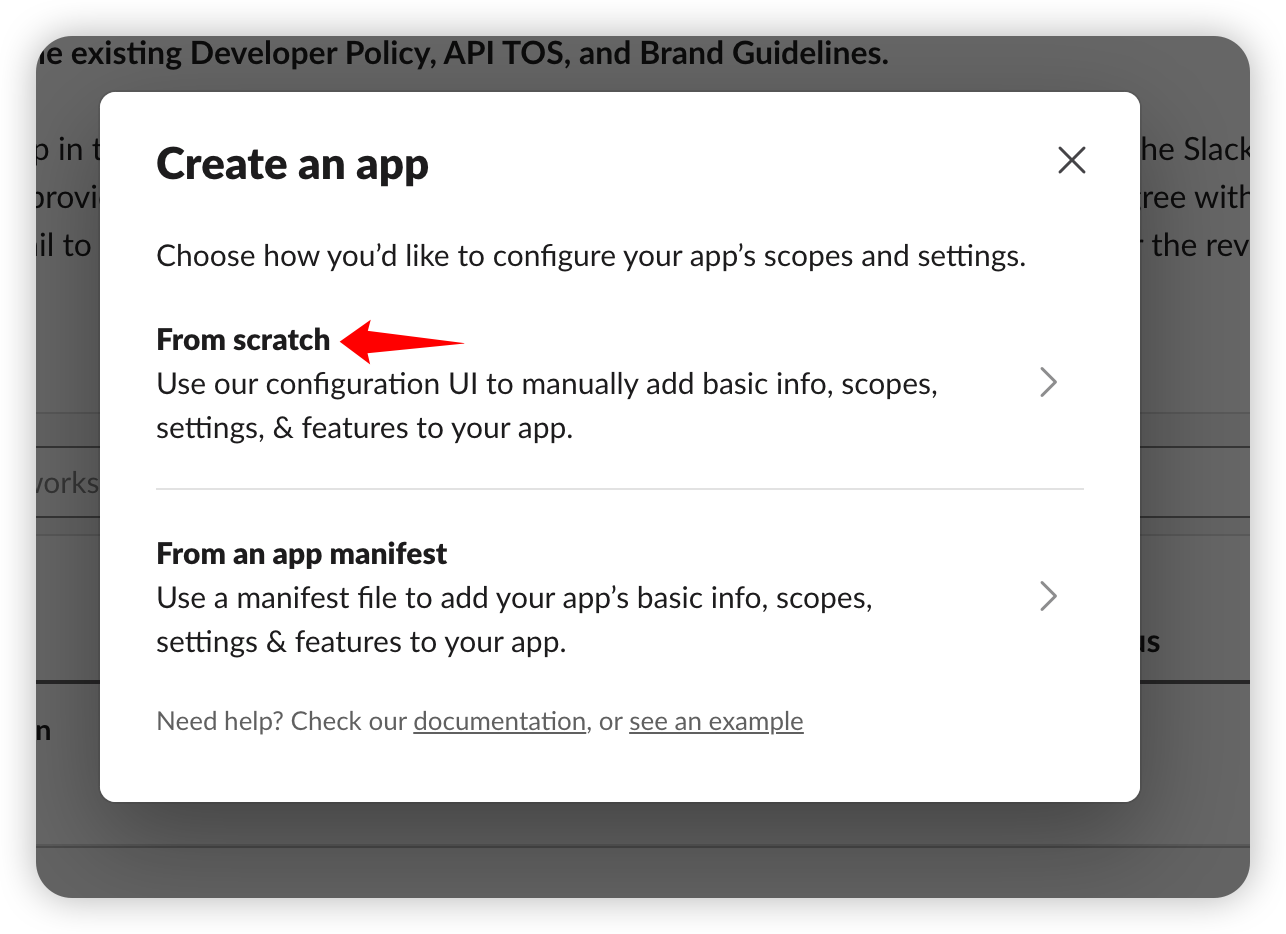
[From scratch]를 선택합니다.

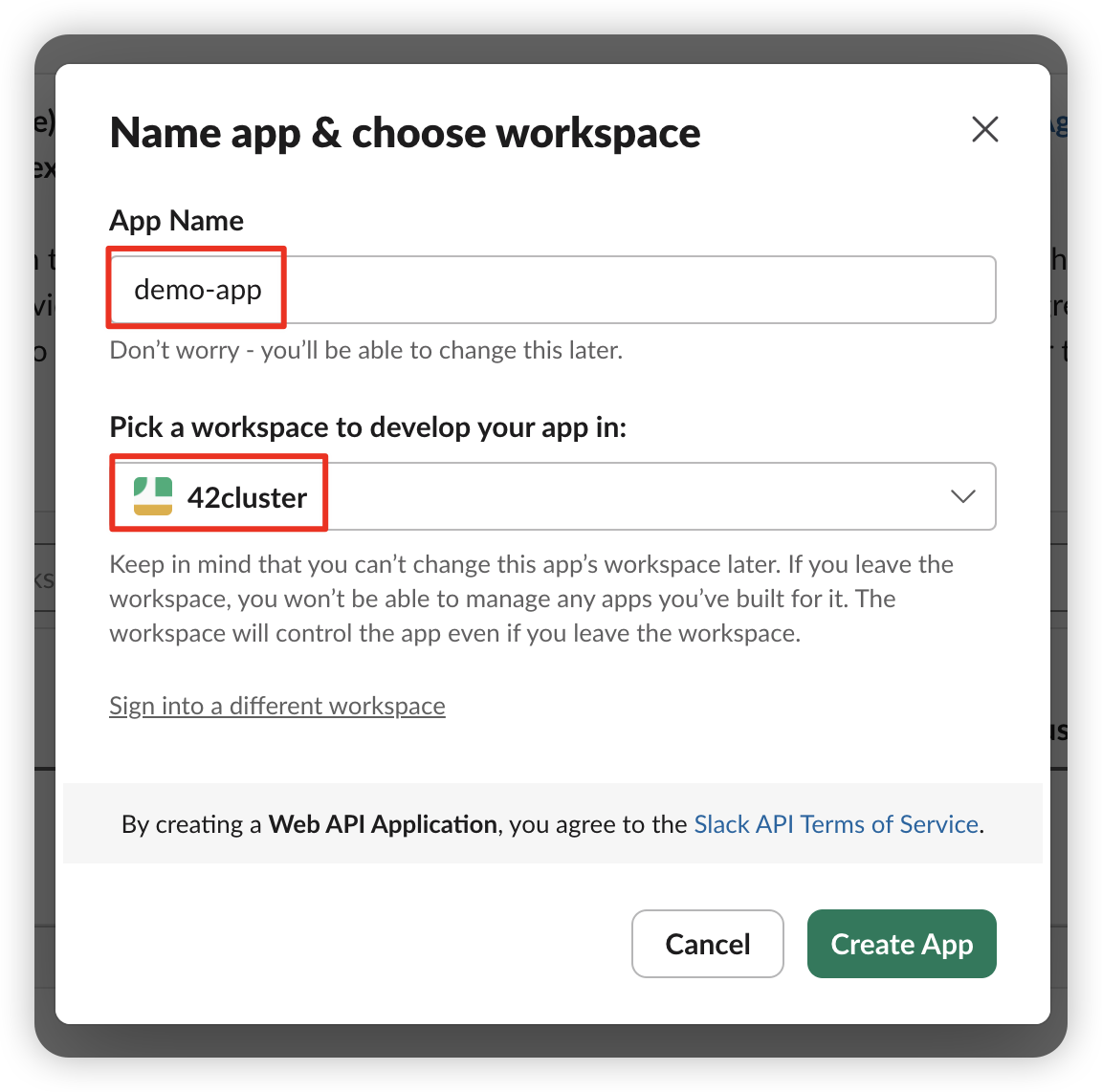
[App Name] 입력 후 Webhook을 사용할 슬랙 워크스페이스를 선택합니다.

Incoming Webhook 추가
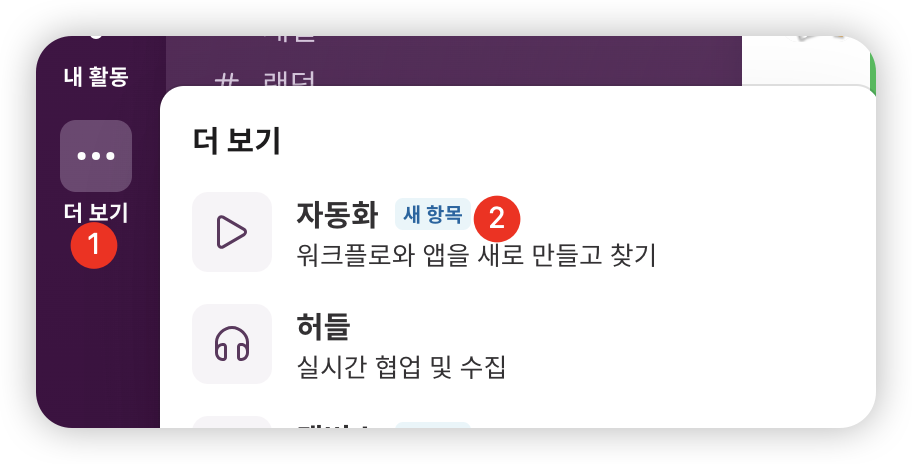
슬랙 워크스페이스에서 좌측 메뉴 바의 [더 보기] - [자동화]를 클릭합니다.

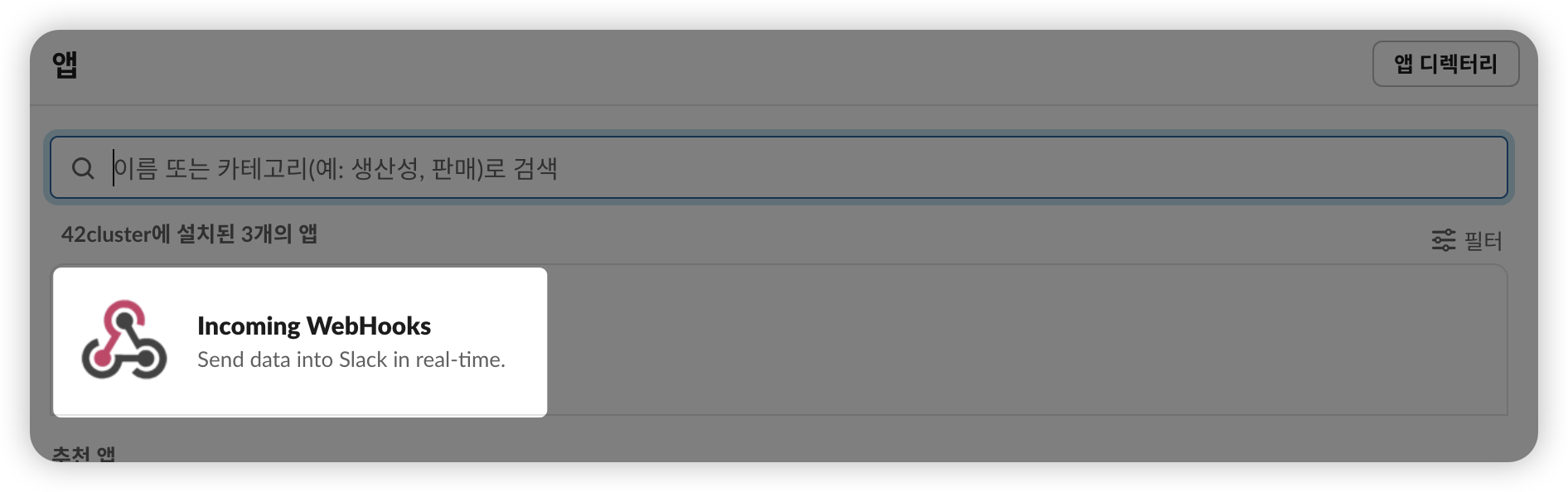
[Incoming Webhooks]를 클릭합니다.

[구성]을 클릭합니다.

[Slack에 추가]를 클릭합니다.

Webhook을 추가할 채널을 선택하고 [통합 앱 추가]를 클릭합니다.

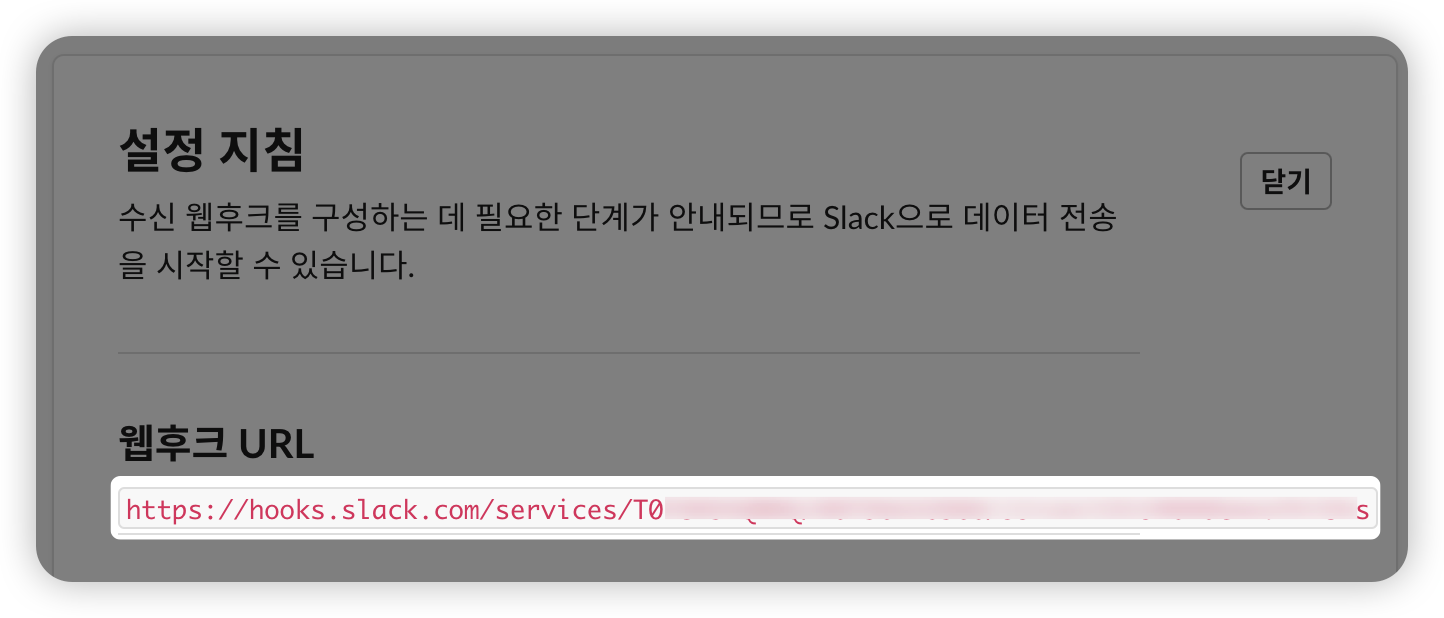
채널에 추가하고 나면 해당 채널에는 아래와 같이 incoming-webhook이 추가되었다는 메세지가 표시됩니다.

[웹후크 URL]을 복사해서 Webhook 을 이용하고자 하는 서비스에서 이용하면 됩니다.